PageSpeed
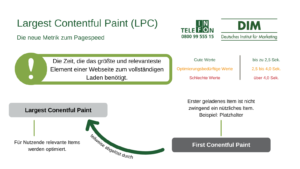
Die Einführung neuer Metriken zur Bewertung einer Seite (Core Web Vitals) und insbesondere zur Bestimmung des Pagespeed hat bei Google schon fast Tradition. In diesem Fall allerdings ist der Largest Contentful Paint dazu da, um eine wichtige Lücke zu schließen. Erfahren Sie alles zum LCP!
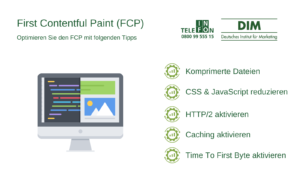
Der First Contentful Paint spielt mit Blick auf die Ladezeit (Pagespeed) der Webseite eine wichtige Rolle. Doch noch immer ist vielen Webmastern nicht genau klar, was hier eigentlich gemeint ist. Genau deshalb haben wir im Folgenden eine einfache First Contentful Paint Definition, die garantiert Licht ins Dunkle bringt. Ebenso zeigen wir Ihnen, wie Sie den First Contentful Paint optimieren können.
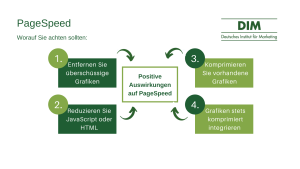
Benötigen vor einiger Zeit selbst gut optimierte Webseiten noch mehrere Sekunden Ladezeit, wurde diese um ein Vielfaches reduziert. Webmaster sollten deshalb stetig bemüht sein, ihren Pagespeed zu optimieren bzw. zu erhalten. Wie ein solcher Test möglich ist und wie Sie die Geschwindigkeit Ihrer Webseite erhöhen können, erfahren Sie im Folgenden.
Der PageSpeed ist einer der wohl am häufigsten übersehenen Ranking-Faktoren überhaupt. Eine fatale Entscheidung, denn für das Ranking in den Suchmaschinen ist dieser Bereich von großer Bedeutung. Erfahren Sie, was der PageSpeed ist und wie Sie diesen optimieren können.