Nutzerfreundlichkeit
Vereinfacht ausgedrückt, steht hinter UX Writing ein einfaches Prinzip: Es geht – auf der Basis bestimmter Techniken – darum, den Menschen in den Mittelpunkt zu rücken. Er soll verstehen, wie ein Produkt funktioniert und zwar auch dann, wenn die Abläufe eher komplex gestaltet sind. Aber was macht diese Methode besonders und warum lohnt es sich, darauf zu setzen? Und was gilt es für eine gute UX und ein optimales Textergebnis zu beachten? Dieser Blogbeitrag führt sie in die Welt der nutzerfreundlichen Texte mithilfe des UX Ansatzes ein und gibt verständliche Tipps für (zukünftige) UX Writer.
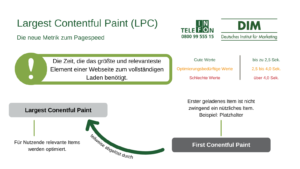
Die Einführung neuer Metriken zur Bewertung einer Seite (Core Web Vitals) und insbesondere zur Bestimmung des Pagespeed hat bei Google schon fast Tradition. In diesem Fall allerdings ist der Largest Contentful Paint dazu da, um eine wichtige Lücke zu schließen. Erfahren Sie alles zum LCP!
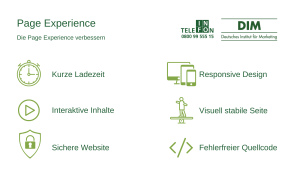
Die Page Experience gehört seit einigen Monaten zur Liste der Ranking Faktoren dazu und ist in einigen Bereichen eng mit den Core Web Vitals verbunden. Doch welche Aspekte sind in Bezug auf eine „perfekte“ Page Experience wichtig? Worauf sollte geachtet werden?