Die Core Web Vitals beschäftigen Webseitenbetreiber seit geraumer Zeit. Hierbei handelt es sich um wichtige Details bzw. Google Kennzahlen, mit deren Hilfe die User Experience einer Seite bewertet werden soll. Genauer gesagt bestehen die Core Web Vitals aus drei verschiedenen Säulen. Wer es hier schafft, den richtigen Fokus zu setzen, kann nicht nur dafür sorgen, dass Google die eigene Seite als hochwertiger einstuft, sondern bietet seinen virtuellen Besuchern einen noch höheren Nutzerkomfort.
Die neuen Schwerpunkte treten ab Juni 2021 in Kraft und könnten dafür sorgen, dass einige Seitenbetreiber hier noch ein wenig nacharbeiten müssen. Doch welche Bereiche rücken durch die Core Web Vitals nun genau in den Fokus? Und was gilt es, im Zusammenhang mit einem möglichst hohen Nutzerkomfort zu beachten?

Welche Bereiche sind betroffen und welche Bedeutung haben die Core Web Vitals genau?
Die Core Web Vitals sind nicht über Nacht entstanden. Vielmehr stand ihre Entwicklung schon in der Mitte des Jahres 2020 im Raum. Das Ziel: eine noch bessere Erfahrung für den User. Die Core Web Vitals ersetzen die bisherigen Google Richtlinien nicht, sondern ergänzen sie. Doch was ist hier eigentlich genau neu?
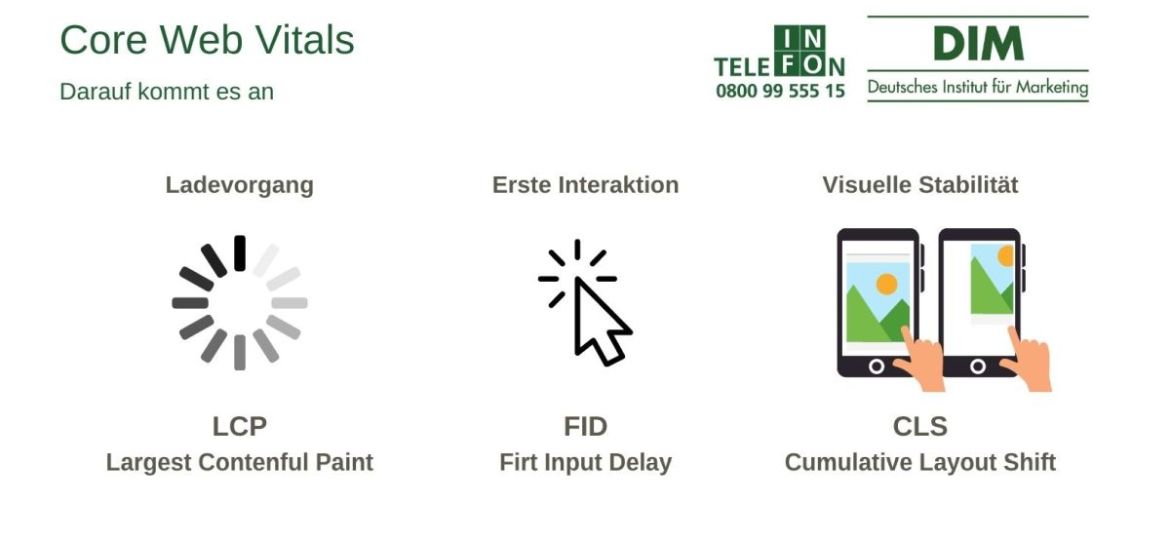
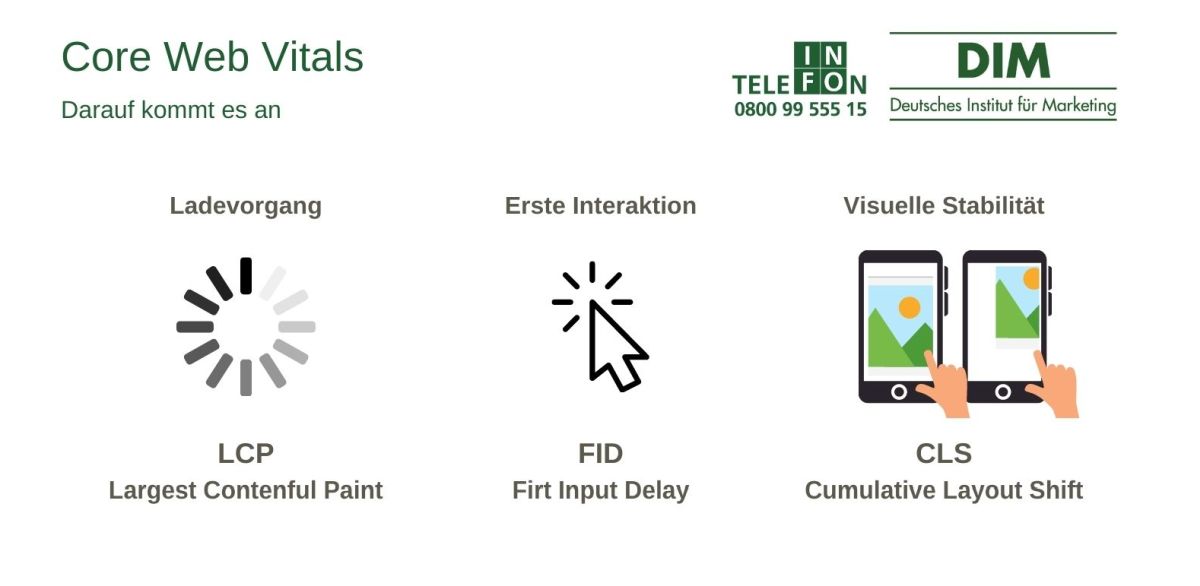
Die folgenden drei Punkte werden im Rahmen der Bewertung einer Internetseite durch Google von nun an mehr in den Fokus gerückt:
- LCP
LCP steht für „Largest Contentful Paint“ und steht für die Zeit, die es braucht, um das größte zu ladende Element auf der Seite anzuzeigen. - FID
FID ist die Abkürzung für „First Input Delay“ und gibt an, wie lange der Server braucht, um auf die erste Interaktion des Nutzers zu reagieren. Welcher Art besagte Interaktion ist, ist im ersten Schritt irrelevant. Hier muss es beispielsweise nicht um einen Klick auf einen bestimmten Button gehen. Mit „Interaktion“ ist auch schon das erste Herunterscrollen auf einer Seite gemeint. Generell wird mit den Details rund um den FID angegeben, wie schnell eine Seite auf eine solche Interaktion reagieren kann. - CLS
Der CLS, der „Cumulative Layout Shift“, zeigt – verallgemeinernd ausgedrückt – an, wie stabil eine Seite ist. Als „instabil“ gelten hier vor allem die Seiten, die sich noch während des Ladeprozesses immer wieder verändern und neu anpassen. Genau das kann – ab einem bestimmten Punkt – sehr verwirrend und diffus wirken.
Die Tragweite der Core Web Vitals sollte nicht vernachlässigt werden. Je überzeugender die entsprechenden Werte sind und je besser sie damit von Google eingeschätzt werden, desto höher ist die Wahrscheinlichkeit, dass die betreffende Seite im Ranking, also in den Google-Suchergebnissen, weiter nach oben rückt.
Neben den Core Web Vitals spielen nach wie vor natürlich auch noch andere Faktoren, wie zum Beispiel ein überzeugendes Responsive Design und die Suchmaschinenoptimierung, eine wichtige Rolle. Anhand der Tatsache, dass mittlerweile jedoch immer mehr Bereiche einfließen, zeigt sich, wie wichtig es Google mehr und mehr wird, den Komfort für seine Nutzer zu erhöhen.
Es wäre jedoch falsch, davon auszugehen, dass lediglich die Betreiber größerer Webseiten auf optimierte Core Web Vitals Wert legen sollten. Im Gegenteil! Die entsprechenden Bereiche spielen für jede Seite eine Rolle, wenn es darum geht, sich gegen die Masse der Mitbewerber zu behaupten und im Idealfall in der Suchmaschine weiter oben angezeigt zu werden. Im Rahmen einer modernen Suchmaschinenoptimierung darf entsprechend ein Blick auf die Core Web Vitals nicht fehlen.
Seminare zum Thema User Centric Design
Sie möchten Ihre Website oder Landingpage kundenzentriert gestalten und die User Experience verbessern? Dann sind unsere Seminare Customer Centricity & Experience und UX Design genau die Richtigen. Infomieren Sie sich hier über aktuelle Termine und genaue Inhalte:
Tipps zur Implementierung der Core Web Vitals
Um eine Optimierung im Bereich der Core Web Vitals zu erreichen, ist es sinnvoll, die einzelnen Punkte am besten nach und nach abzuarbeiten.
In Bezug auf den LCP, bei dem gemessen wird, wie lange es braucht, das größte Element auf einer Seite zu laden, ist es im ersten Schritt wichtig, genau dieses Element ausfindig zu machen. Handelt es sich um Beispiel um ein Bild oder ein Video kann es schon helfen, die Dateigröße zu verringern oder sich für ein anderes Format zu entscheiden.
Um den FID-Wert zu optimieren, ist es sinnvoll, Dateien gegebenenfalls inline zu laden. Auf diese Weise kann die Zeitspanne zwischen Aktion und Reaktion der Seite oft verringert werden. Das Laden spielt schlussendlich auch im Hinblick auf eine Verbesserung des CLS eine wichtige Rolle. Dabei kann es helfen, beispielsweise Schriftarten vorzuladen. Damit es auf der Seite zu keinen Verschiebungen kommt, die das komplette Design „sprengen“, hilft es oft auch, auf chronologische Ladeprozesse zu setzen.
Weitere Tipps in der Übersicht
- Das Bildformat WebP kann dabei helfen, Bilder verlustfrei zu komprimieren. Gerade im Verhältnis zu PNG und JPEG ergeben sich hier mitunter deutliche Unterschiede.
- HTML-, CSS- oder JavaScript-Codes, die nicht benötigt werden, entfernen.
- Nicht zu viele Seiteninhalte von Drittanbietern verwenden. Diese können zu längeren Ladezeiten führen.
- Layouts und Menüführungen sollten vor dem jeweiligen Inhalt geladen werden. Auf diese Weise fungieren die betreffenden Bereiche als „Platzhalter“ und ploppen nicht spontan auf.
Wer sich ein wenig genauer mit den Tipps rund um Core Web Vitals auseinandersetzt, bemerkt schnell, dass es Google hier sicherlich nicht darum geht, die Seitenbetreiber zu ärgern. Stattdessen können die Tipps tatsächlich dabei helfen, den Nutzerkomfort auf der eigenen Seite nachhaltig zu erhöhen.
Performance Marketing Manager (DIM) – Zertifikatslehrgang
Im Zertifikatslehrgang Performance Marketing Manager (DIM) lernen Sie, wie Sie Performance auf Google steigern und mit den richtigen KPIs messbar machen. Sie können jederzeit anfangen, sowie zeit- und ortsunabhängig lernen. Informieren Sie sich jetzt über unser Angebot!
Fazit
Der Erfolg einer Webseite wird heute im Wesentlichen durch ihre Position in den Suchergebnissen bestimmt. Hierbei ist es wichtig, die jeweils aktuellen Vorgaben zu kennen. Diese haben wiederrum einen merklichen Einfluss darauf, ob eine Seite vergleichsweise weit oben oder unten angezeigt wird.
Unabhängig davon, ob eine neue Seite gerade erstellt wird oder ob es darum geht, die Core Web Vitals einer bestehenden Internetpräsenz zu checken: ein hoher Nutzerkomfort lässt sich nicht an nur einem Punkt ausmachen. Vielmehr ist es die Berücksichtigung mehrerer Faktoren, die den Nutzerkomfort und den Erfolg einer Webseite steigern. Wer keine Lust darauf hat, sich selbst mit Core Web Vitals und Co. zu befassen, kann seine Seite selbstverständlich auch von professionellen Marketingagenturen betreuen lassen. Diese bringen nicht nur den jeweiligen Status Quo in Erfahrung, sondern zeigen auch auf, wie die entsprechenden Werte möglicherweise noch verbessert werden können.

Tel.: +49 (0)221 – 99 555 10 12
Fax: +49 (0)221 – 99 555 10 77
E-Mail senden
[/vc_cta]
#CoreWebVitals #Webseitengestaltung #Webentwicklung #Google #SEO