Core Web Vitals
Mehrmals im Jahr ging in den letzten Jahren ein echtes Beben durch die Online-Branchen. Der Grund dafür hieß in vielen Fällen: Google Core Update. Kündigt der Suchmaschinen-Riese eines dieser wegweisenden Updates an, versetzt er damit die Webseiten-Betreiber oftmals in helle Aufruhr. Doch was ist eigentlich das Besondere an diesen Google Core Updates?
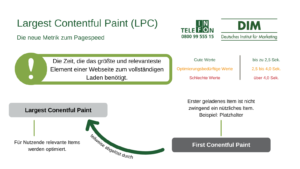
Die Einführung neuer Metriken zur Bewertung einer Seite (Core Web Vitals) und insbesondere zur Bestimmung des Pagespeed hat bei Google schon fast Tradition. In diesem Fall allerdings ist der Largest Contentful Paint dazu da, um eine wichtige Lücke zu schließen. Erfahren Sie alles zum LCP!
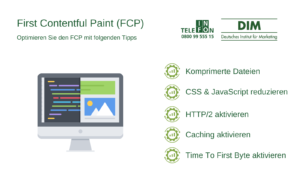
Der First Contentful Paint spielt mit Blick auf die Ladezeit (Pagespeed) der Webseite eine wichtige Rolle. Doch noch immer ist vielen Webmastern nicht genau klar, was hier eigentlich gemeint ist. Genau deshalb haben wir im Folgenden eine einfache First Contentful Paint Definition, die garantiert Licht ins Dunkle bringt. Ebenso zeigen wir Ihnen, wie Sie den First Contentful Paint optimieren können.
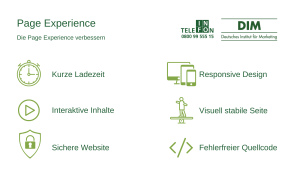
Die Page Experience gehört seit einigen Monaten zur Liste der Ranking Faktoren dazu und ist in einigen Bereichen eng mit den Core Web Vitals verbunden. Doch welche Aspekte sind in Bezug auf eine „perfekte“ Page Experience wichtig? Worauf sollte geachtet werden?
Mit den sogenannten „Web Vitals“ hat Google bereits vor einigen Monaten einige wichtige Kennzahlen im Bereich der Nutzerfreundlichkeit ins Leben gerufen. Gerade der Cumulative Layout Shift (CLS) ist dabei für viele Webseitenbetreiber aber noch ein Fremdwort. Wir erklären Ihnen im Folgenden, was es mit dem CLS auf sich hat, wie dieser berechnet wird und wie Sie Ihre Werte optimieren können.
Die Core Web Vitals beschäftigen Webseitenbetreiber seit geraumer Zeit. Hierbei handelt es sich um wichtige Google Kennzahlen, mit deren Hilfe die User Experience einer Seite bewertet werden soll. Genauer gesagt bestehen die Core Web Vitals aus drei verschiedenen Säulen. Wer es hier schafft, den richtigen Fokus zu setzen, kann nicht nur dafür sorgen, dass Google die eigene Seite als hochwertiger einstuft, sondern bietet seinen virtuellen Besuchern einen noch höheren Nutzerkomfort.