Mit den sogenannten „Web Vitals“ hat Google bereits vor einigen Monaten einige wichtige Kennzahlen im Bereich der Nutzerfreundlichkeit ins Leben gerufen. Gerade der Cumulative Layout Shift (CLS) ist dabei für viele Webseitenbetreiber aber noch ein Fremdwort. Wir erklären Ihnen im Folgenden, was es mit dem CLS auf sich hat, wie dieser berechnet wird und wie Sie Ihre Werte optimieren können.
[toc]
Definition: Was ist der Cumulative Layout Shift?
Es ist ein Phänomen, das vermutlich jeder Internet-Nutzer schon einmal erlebt hat. Eine Webseite wird geladen und der Inhalt dieser Seite verschiebt sich plötzlich noch einmal. Genau diese Verschiebung wird mit dem Cumulative Layout Shift (CLS) erfasst. Wie der Name schon verrät, handelt es sich dabei um einen kumulativen Wert, der die visuelle Stabilität einer Webseite angibt. Doch warum ist dieser überhaupt wichtig?
Nennen lässt sich hier vor allem die Nutzerfreundlichkeit. Verschiebungen der Webseite können für die Nutzer überaus störend sein. Nicht nur beim Lesen von Texten, sondern zum Beispiel auch beim Klick von Buttons. Insbesondere in einem Bestellprozess kann eine solche Verschiebung im schlechtesten Fall zu einem Kauf statt einem Abbruch, oder umgekehrt, führen.

Ihre gezielte Weiterbildung mit praxisnahen Inhalten
Sie möchten Ihre Website oder Landingpage kundenzentriert gestalten und verbessern? Dann sind unsere Seminare Customer Centricity & Experience und Online Marketing kompakt genau die Richtigen. Infomieren Sie sich hier über aktuelle Termine und genaue Inhalte:
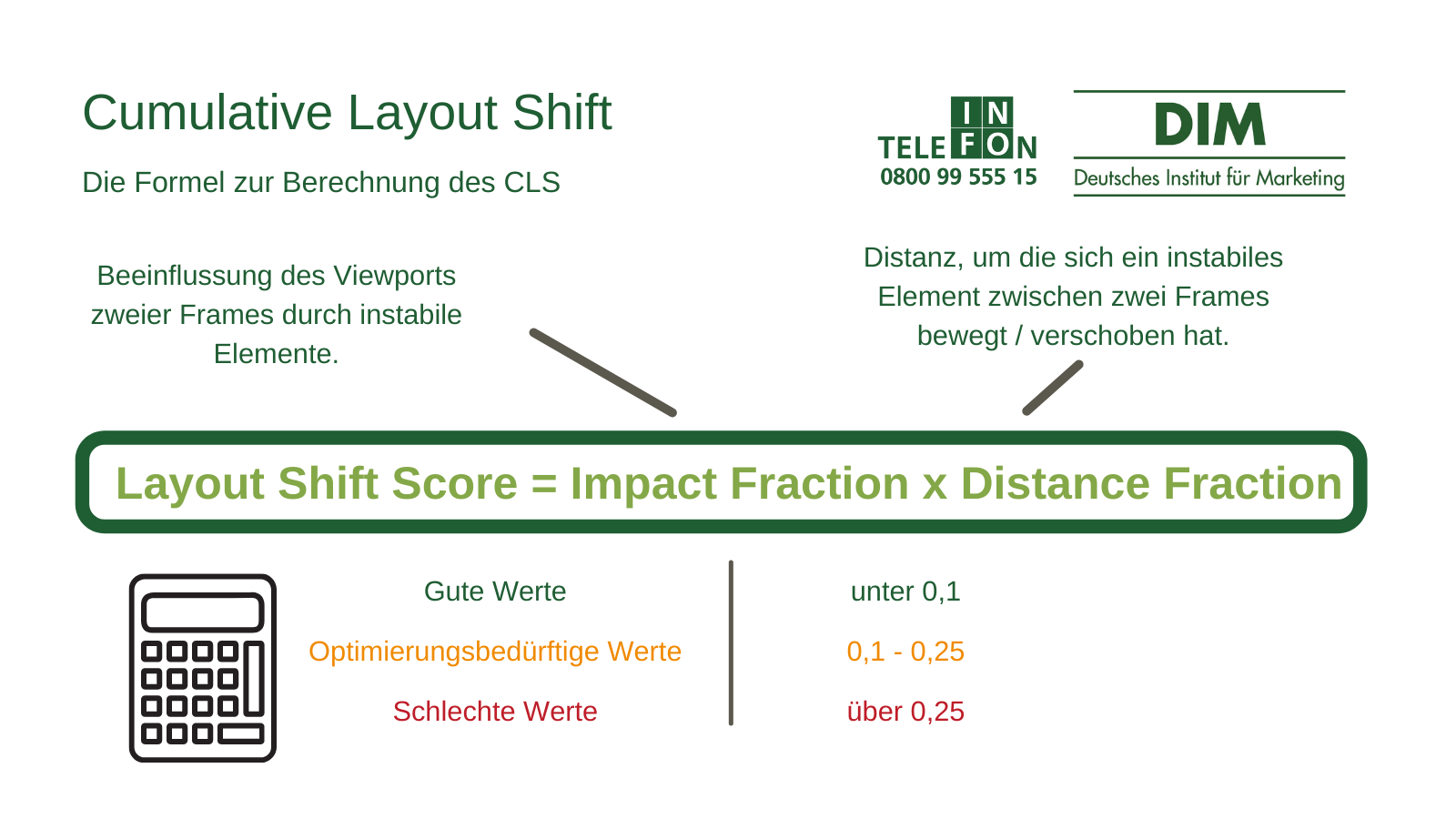
Wie wird der Cumulative Layout Shift berechnet?
Tatsächlich lässt sich der Cumulative Layout Shift berechnen. Hierfür kommt eine recht simple Formel zum Einsatz: Layout Shift Score = Impact Fraction x Distance Fraction. Mit der Impact Fraction wird gemessen, wie der Viewports zweier Frames durch mögliche instabile Elemente beeinfluss wird. Die Distance Fraction wiederum gibt an, um welche Distanz sich ein instabiles Element zwischen zwei Frames bewegt hat. Oder anders: Wie groß die Verschiebung ausfällt.
Cumulative Layout Shift messen: Welche Werte sind gut?
Die ermittelten Werte allein helfen den Webmastern mit Blick auf den CLS nur bedingt weiter. Wichtig ist zu wissen, wie die jeweiligen Werte zu bewerten sind. Gemäß den Angaben von Google sollten Webseiten bestenfalls einen CLS von unter 0,1 vorweisen können. Werte zwischen 0,1 und 0,25 können optimiert werden. Dringend optimieren sollten Sie wiederum einen CLS-Wert von über 0,25. Die Optimierung ist dabei durchaus zu empfehlen. Seit der Einführung der Core Web Vitals von Google ist klar, dass diese auch deutlich stärker in das Google Ranking einfließen und die bisherigen Rankingfaktoren erweitern.
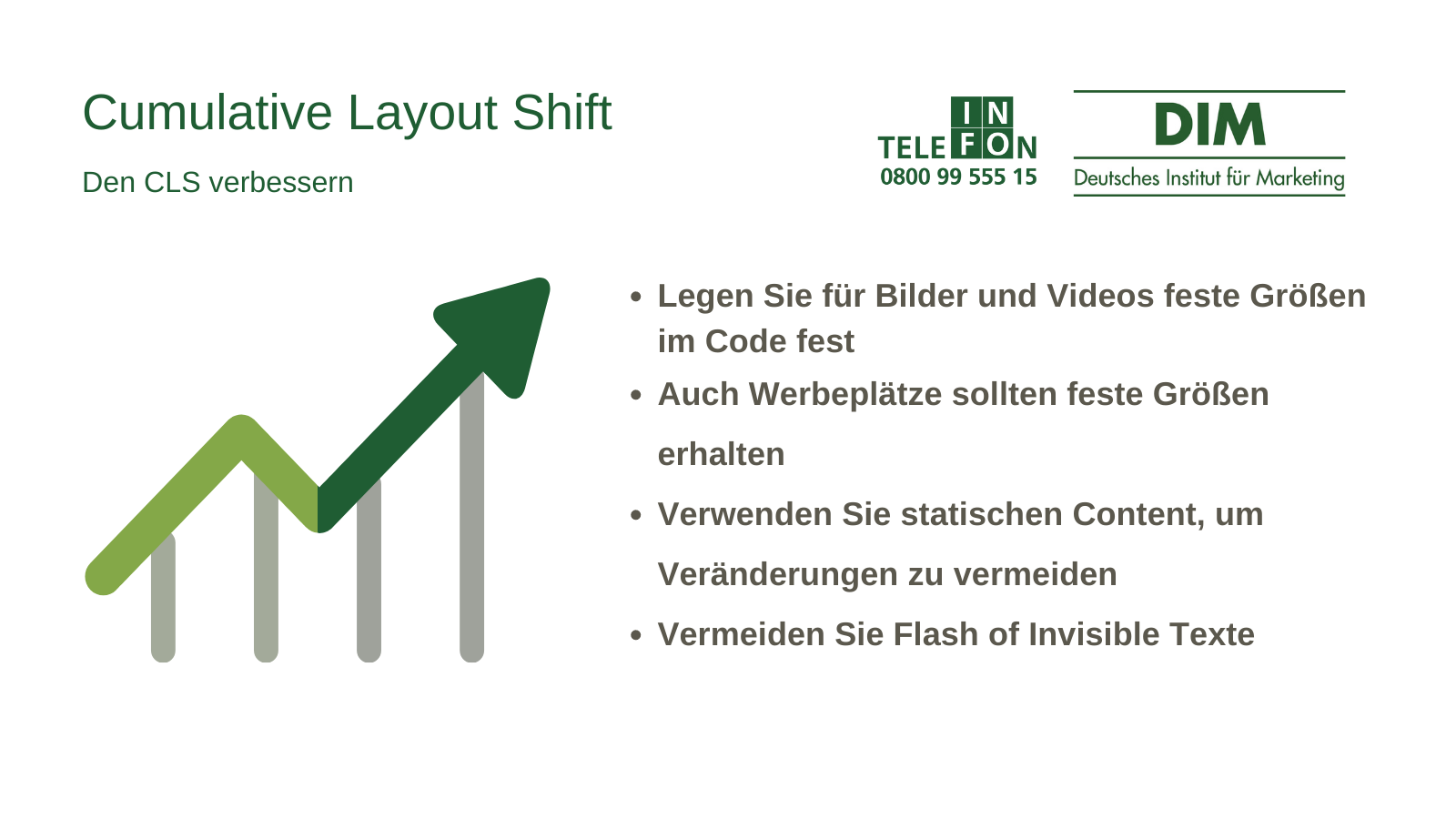
Cumulative Layout Shift verbessern
Der CLS-Wert ist erfreulicherweise nicht fixiert, sondern kann von Ihnen angepasst werden. In vielen Fällen reichen bereits ein paar einfache Handgriffe, um spürbare Erfolge zu erzielen. So sollten Sie zum Beispiel für Elemente wie Bilder und Videos feste Größen im Code definieren. Das bringt den Vorteil, dass dieser Platz dann im Code für diese Elemente reserviert ist. Verschiebungen sind so nicht möglich. Auch dann nicht, wenn das Video zum Beispiel erst nachträglich geladen werden kann. Genau das Gleiche sollten Sie mit Blick auf die Werbeplätze tun. Auch hier kann es schließlich dazu kommen, dass Anzeigen verspätet ausgeliefert werden. Den dadurch drohenden Verschiebungen kommen Sie mit reservierten Größen zuvor.
Nutzen sollten Sie bestenfalls vor allem einen statischen Content, um mögliche Änderungen des Inhalts in der Darstellung zu verhindern. Ein weiteres Phänomen findet sich zudem im Flash of Invisible Text. Ist der Text beim Laden eines Webfonts nicht sichtbar, entsteht dieser Flash of Invisible Text. Vermeiden können Sie diesen, indem zunächst ein gut sichtbarer Text geladen wird, ehe der eigentliche Webfonts bereit ist.
- Feste Größen für Elemente (Bilder, Videos) im Code definieren
- Feste Größen für Werbeplätze definieren
- Statischen Content nutzen, um Veränderungen auszuschließen
- Flash of Invisible Text vermeiden

Fazit: Dem CLS-Wert kommt große Bedeutung zu
Mit der Vorstellung der neuen Core Web Vitals hat Google wieder einmal ein paar weitreichende Änderungen veröffentlicht. Eine große Bedeutung kommt mittlerweile auch dem Cumulative Layout Shift zu, der als Kennzahl im Nutzerverhalten zu sehen ist. Je geringer dieser Wert, desto geringer sind die Verschiebungen von Elementen während oder nach dem Laden einer Webseite. Als Webmaster sollten Sie diesem Wert durchaus eine große Bedeutung zusprechen. Schlechte Core Web Vitals sind maßgeblich für ein schwaches Ranking in der Suchmaschine verantwortlich. Optimieren Sie den CLS-Wert, können Sie Ihr Ranking hingegen deutlich verbessern. Wirklich komplexe Maßnahmen sind dafür in den meisten Fällen nicht erforderlich. Große Einsparungen bringen zum Beispiel bereits feste Größen für Elemente wie Videos, Bilder oder Werbeplätze. Hier ist die Gefahr am größten, dass einige Inhalte verspätet geladen werden und so für Verschiebungen sorgen.
Performance Marketing Manager (DIM) – Zertifikatslehrgang
Im Zertifikatslehrgang Performance Marketing Manager (DIM) lernen Sie, wie Sie die Werbewirkung Ihrer Marketingaktivitäten messen. Vom richtigen Mindset, über die Planung und Konzeption hin zur Umsetzung von Performance Kampagnen. Nach diesem Lehrgang kennen Sie relevante KPIs und wissen, wie Sie Ihr Budget für Online Marketingaktivitäten effizient einsetzen. Sie können jederzeit anfangen, sowie zeit- und ortsunabhängig lernen – für die optimale Vereinbarkeit von Weiterbildung und (Berufs-) Alltag. Informieren Sie sich jetzt über den Online-Lehrgang!
#CumulativeLayoutShift #CoreWebVitals #GoogleRanking

Tel.: +49 (0)221 – 99 555 10 12
Fax: +49 (0)221 – 99 555 10 77
E-Mail senden
[/vc_cta]



