Google Ranking
Ein Satz hier, ein kleiner Abschnitt da… wer sich ein wenig Zeit nimmt, um im Internet zu stöbern, wird oft schnell darauf aufmerksam, dass Duplicate Content weiter verbreitet ist als es im ersten Moment den Anschein haben mag. Warum ist es jedoch so wichtig, auf das Gegenteil, den Unique Content zu setzen?
Bei Google existieren zwischen 200 und 400 Rankingfaktoren. Diese sind in nahezu jeder relevanten Literatur im Bereich der Suchmaschinenoptimierung vertreten. Nur eine geringe Anzahl dieser Faktoren wurde bisher von Google offiziell bestätigt. Eine Betrachtung aus Expertensicht klärt auf.
Der Suchbegriff ist in der Netzgemeinde in aller Munde. Sowohl Betreiber von Unternehmenswebseiten als auch Menschen, die sich einen privaten Blog einrichten, haben eines gemeinsam: sie möchten von Nutzern gesehen werden. Die Recherche nach dem passenden Suchbegriff ist aktueller denn je – und wirft viele Fragen auf. Fest steht: wer hier auf die im wahrsten Sinne des Wortes richtigen Begriffe setzt, kann sein Google-Ranking auf hervorragende Weise unterstützen.
SEO (Search Engine Optimization) ist ein umfangreiches und komplexes Thema, bei dem selbst kleine Details und Nuancen einen erheblichen Einfluss auf das Erreichen eines höheren Rankings ausmachen können. Die Komplexität von WordPress SEO liegt in den vielen miteinander verknüpften Komponenten, die zusammenkommen, damit es effektiv funktioniert. Wenn Sie über ein grundlegendes Verständnis für SEO verfügen, werden Sie besser gerüstet sein, um das Beste aus Ihrer Webseite zu machen, um die Vorteile einer besseren Platzierung in den Suchergebnissen zu erreichen.
Das Suchmaschinen Ranking ist einer der bedeutendsten Faktoren, wenn es darum geht, dass Websites online wahrgenommen werden. Der Zweck einer Suchmaschine ist es, dem Nutzer zu helfen, die gewünschten Informationen so effizient wie möglich zu finden und schnell zu einem Ergebnis zu gelangen. Unternehmen, die relevante Informationen bieten, haben also durch das Suchmaschinen Ranking gute Chancen auf eine hohe Sichtbarkeit im Web und eine Platzierung auf der ersten Seite von Google.
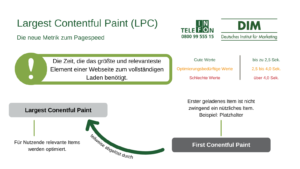
Die Einführung neuer Metriken zur Bewertung einer Seite (Core Web Vitals) und insbesondere zur Bestimmung des Pagespeed hat bei Google schon fast Tradition. In diesem Fall allerdings ist der Largest Contentful Paint dazu da, um eine wichtige Lücke zu schließen. Erfahren Sie alles zum LCP!